Optimizing page speed for enterprise-level websites is challenging. Beyond suggesting improvements, your success as an enterprise SEO specialist depends on understanding the web team’s tech stack and their performance budget.
This article simplifies the process, offering insights to help you tailor recommendations and negotiate effectively for a stronger page speed strategy.
Page speed for enterprise sites: Key considerations
Developing page speed recommendations after a technical audit is fairly straightforward. But to get your recommendations implemented? That’s a different story.
Moving the needle for enterprise search requires knowing more about the web team’s work and collaborating with them.
In enterprise search, you often need to convince the web team and others who handle web and business operations technology.
To ensure your suggestions are taken seriously and put into action now and in the future, you need to:
- Understand the web team’s tech stack.
- Understand their performance budget.
These steps will save you time by avoiding proposals that won’t be implemented.
Dig deeper: 6 steps to a winning enterprise SEO strategy
Understanding an enterprise business’s tech stack
If you’re working with an enterprise web team, they likely have business-required items that add to the entirety of the website tech stack. This includes everything, from what the website is made with (like the CMS) to scripts that track analytics and marketing.
You can use BuiltWith to analyze a website’s tech stack. Just enter the website URL, and it will provide the site’s detailed technology profile so you know exactly what you’re working with.
In the example for NBA.com below, you’ll see several elements running on their site that take up bandwidth, including:
- Marketo: Enterprise email software.
- Eloqua: Enterprise marketing automation platform.
- Adobe Omniture: A website analytics tracking platform.

This will give you insight into what is already running on the site. That is just the beginning.
The hard part is formulating a business case around implementing your page speed recommendations. But before you do that, you should review your web team’s performance budget.
Dig deeper: What your enterprise SEO audit may be missing
Understanding your web team’s performance budget
Google defines a performance budget as:
“[A] set of limits imposed on metrics that affect site performance. This could be the total size of a page, the time it takes to load on a mobile network, or even the number of HTTP requests that are sent. Defining a budget helps get the web performance conversation started. It serves as a point of reference for making decisions about design, technology, and adding features.”
– Performance budgets 101, web.dev
If you’re lucky, the organization you’re working with will already have a performance budget in place for you to review before you run your page speed/technical audit.
If you find that the web team you’re working with doesn’t have a performance budget, I recommend checking out web.dev’s resources on the topic.

For the enterprise site I was working on, I suggested creating a performance budget to guide the web team on what aspects of page speed to focus on. Initially, they had none, causing uncertainty. After checking in later, I found out they had implemented one.
So, what does the performance budget do with page speed optimization?
It allows your web team to set up guardrails on things they will invest time and energy into from a resource/page speed and performance optimization standpoint.
This is very important information for you as you get into your audit and recommendations. Knowing your “guardrails” will help you navigate your conversation with your web team.
All of this will feed into things you will be looking into for your page speed optimization recommendations, which may include Core Web Vitals.
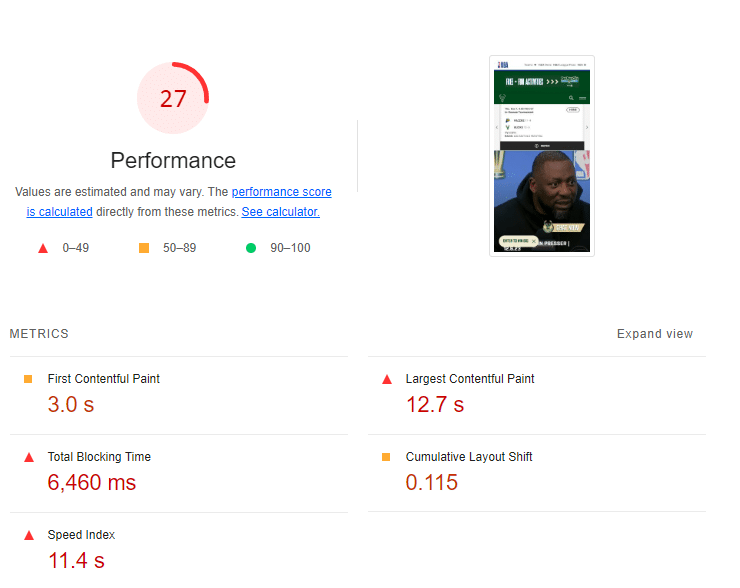
For example, suppose you are auditing a category page and notice poor performance scores after running a Lighthouse audit.
In that case, you may uncover issues related to the current server setup as it relates to First Contentful Paint (FCP) and Largest Contentful Paint (LCP).

With your knowledge of your web team’s performance budget, you will know what you can or can’t negotiate.
Working with enterprise web teams
Combining the knowledge of what your business’s website is currently running (tech stack) and what budget you have to work with (performance budget), you can now go about your page speed/technical audit more intelligently and thoroughly and be ready to negotiate your way to better site performance and SEO wins.
In my early agency days, I learned a valuable lesson: never accept “it can’t be done” from a web developer. Through negotiating on issues like URL fixes and redirects, I discovered that there’s almost always a solution in web development.
Recently, a product manager shared a similar experience with engineers. Despite initial resistance, showing evidence from a competitor or framing requests differently often led to finding solutions. Remember, it’s not just what you say but how you say it.
Dig deeper: Enterprise SEO: Why ‘best practices’ won’t cut it and what to do instead
Enterprise page speed optimization: Understanding tech stacks and performance budgets
Knowledge is key when aiming to optimize enterprise page speed.
Review the website’s tech stack to spot potential constraints on recommendations. Understand performance budgets to align with the web team’s priorities.
With these insights, you can propose viable optimizations aligned with the web team’s roadmap.
Convincing them to implement page speed recommendations can be tough. However, approaching them with knowledge of their tech stack limitations and performance priorities paves the way for collaboration and impact.
https://ift.tt/MzdX12h
from Search Engine Land https://ift.tt/pUJ4Trx
via IFTTT






No comments:
Post a Comment
Thanks and response you soon